
UI System Guide
We created a user interface (UI) system guide is a library of elements that streamline the digital design and development.
Introduction
This case study explores the development and implementation of a UI (User Interface) System Guide—a versatile internal resource that plays a pivotal role in expediting the design and development of websites, web applications, and mobile apps. We will delve into what a UI System Guide entails, its significance, and the remarkable efficiencies it brings to digital projects.
Defining the UI System Guide
A UI System Guide is a comprehensive, meticulously crafted internal resource used as a reference point during the design and development phases of digital projects. It encompasses a set of guidelines, principles, and components that maintain consistency, enhance user experience, and facilitate a seamless design and development process.
What a UI System Guide Does
Maintains Consistency: It establishes a unified visual identity and user experience across all digital assets.
Speeds Up Development: By providing pre-defined UI components and styles, it accelerates the development phase.
Enhances Collaboration: Teams can collaborate more effectively, ensuring everyone works with a shared understanding of design principles.
Optimizes User Experience: It prioritizes user-centric design, leading to more intuitive and enjoyable digital products.
Why UI System Guides Are Important
Consistency: They ensure visual and functional consistency, which fosters brand recognition and trust.
Efficiency: They reduce redundancy by offering pre-built components, saving time and effort.
Scalability: They facilitate scalability by providing a foundation for future design and development.
Enhanced Collaboration: They improve team collaboration by offering a common reference point.
Considerations in a UI System Guide
Design Principles: Establishing core design principles that align with the brand's identity.
UI Components: Providing a library of UI elements such as buttons, forms, typography, and color palettes.
Accessibility: Ensuring accessibility guidelines are adhered to, making the digital assets usable for all.
Responsive Design: Guidelines for responsiveness across various screen sizes and devices.
Documentation: Comprehensive documentation detailing usage, code examples, and design rationale.
Time and Effort Savings
A well-structured UI System Guide yields substantial time and effort savings:
Streamlined Development: Developers can work faster with pre-defined UI components.
Reduced Iterations: Designers benefit from clear guidelines, minimizing design revisions.
Enhanced Collaboration: Teams work more efficiently, resulting in faster project delivery.
Consistent User Experience: Users benefit from consistent, user-centric design choices.
Included in the System Guide
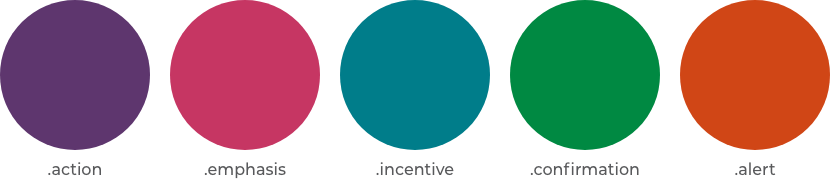
Colors
Color themes are designed to be harmonious, ensure accessible text, and distinguish UI elements and surfaces from one another. Ideally, color should be used with purpose whenever possible. We used CSS class names for the colors to help make it easier to programmatically assign different colors to each color on a per-client basis.
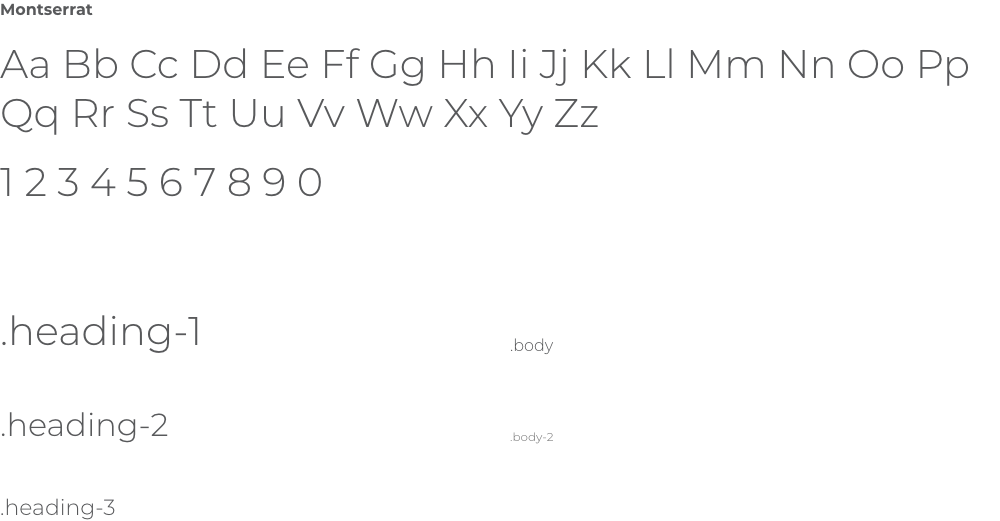
Typography
Typography is one of the foundational components of your application and will need to work harmoniously with other elements like icons and UI controls.
Icons
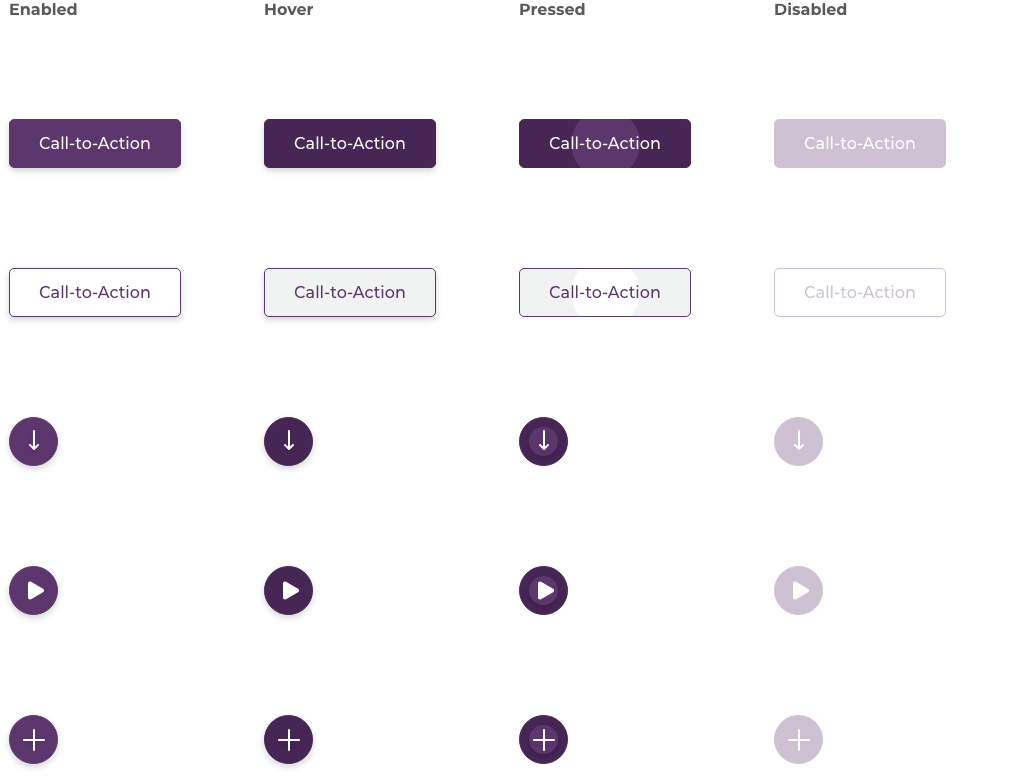
Buttons
Typography is one of the foundational components of your application and will need to work harmoniously with other elements like icons and UI controls.
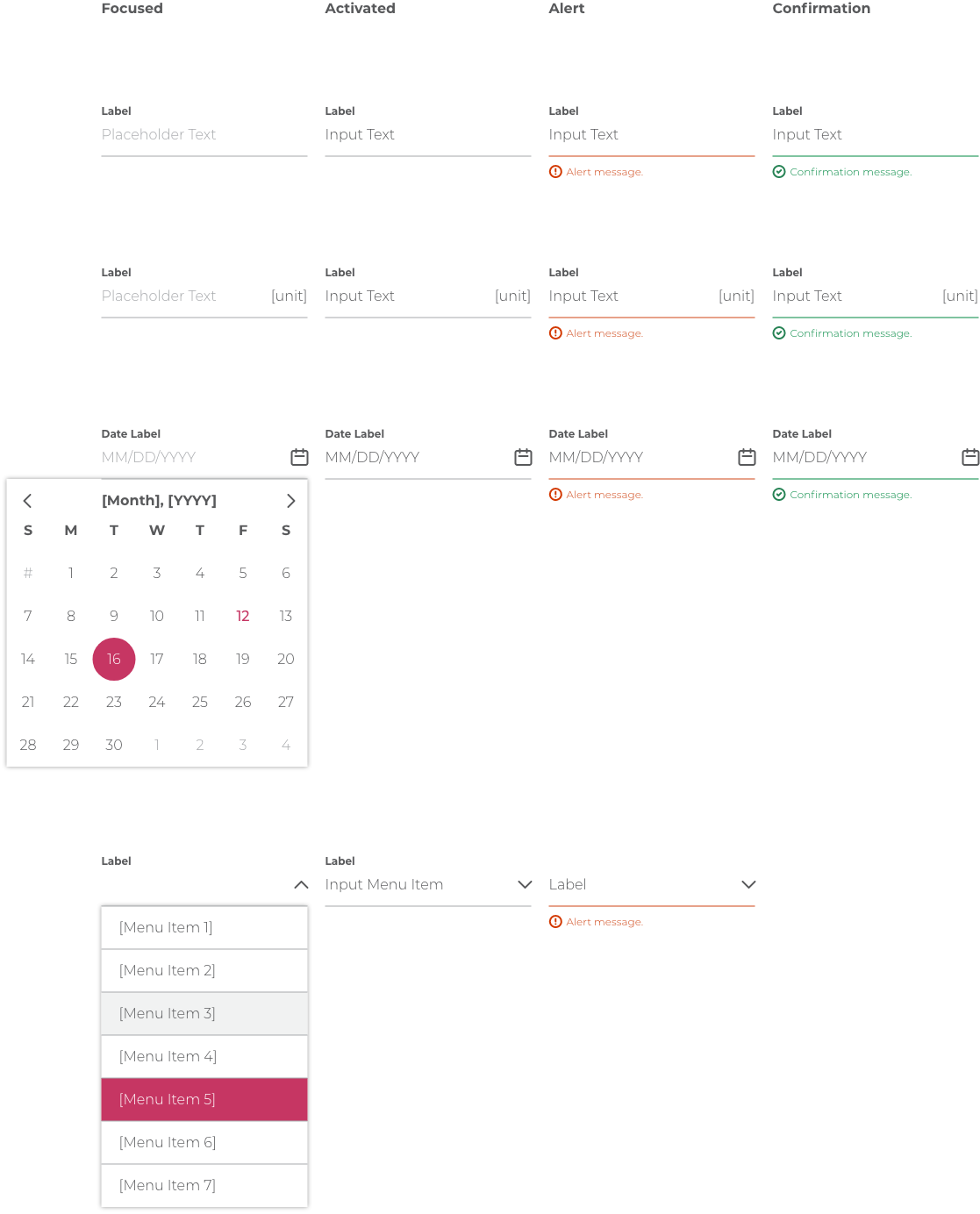
Form Elements
Conclusion
The UI System Guide has become an invaluable asset in our design and development workflow. Its role in maintaining consistency, expediting development, and enhancing collaboration cannot be overstated. By adhering to its guidelines, we have achieved more streamlined and efficient digital projects that consistently deliver exceptional user experiences.
Future Plans
We continue to refine and expand our UI System Guide, adapting it to evolving design and technology trends. Its ongoing development ensures that it remains a central pillar in our mission to deliver outstanding digital solutions.